top of page

IncludED
Be informed. Be Empowered. Be You.
Work
IncludED
A new age inclusive sex-ed platform that empowers young adults by giving them access to trusted information.
Info
Roles
Interaction Designer
Visual Designer
Team
Solo Project mentored by
Shawn Sprockett
Duration
6 Weeks
Contribution
The project aimed to fill the gap in open-source sex education by creating a web platform that breaks taboos around sex and pleasure. Designed for all young adults, it offers personalized inclusive content and a unique user experience, empowering users to explore and save educational resources tailored to their needs.
Competitive Analysis
Typography and Color
Content Design
Visual Design
What problem am I trying to solve?
Young Adults have been robbed of the opportunity to access inclusive sex education, leaving them in the dark when they need the most guidance.

Key Archetypes that I identified

Folks who are lost about their sexuality.

Folks who are seeking comfort in their own body.

People who want to learn more about sexual health.

People who are questioning the taboos.
Initial Research/Problem Validation
In a recent survey of young people (aged 15-24) from Asia and the Pacific, fewer than 1 in 3 believed that their school taught them sexuality education well.
Research and Explanation
What methods will I drive to develop this product?
The lack of similar platforms drove me to analyze existing products and their offerings. This insight guided my decisions on features that make my product stand out, resonate with users, and meet their needs effectively.

Solution
What is the proposed solution finally?
IncludED is an open-source online platform that allows folks to ask, learn, and create a repository of sexual health-related questions. The aim is to provide a safe online space with reliable information from professionals and demystify conversations around sex and pleasure by normalizing talking about sexual health.
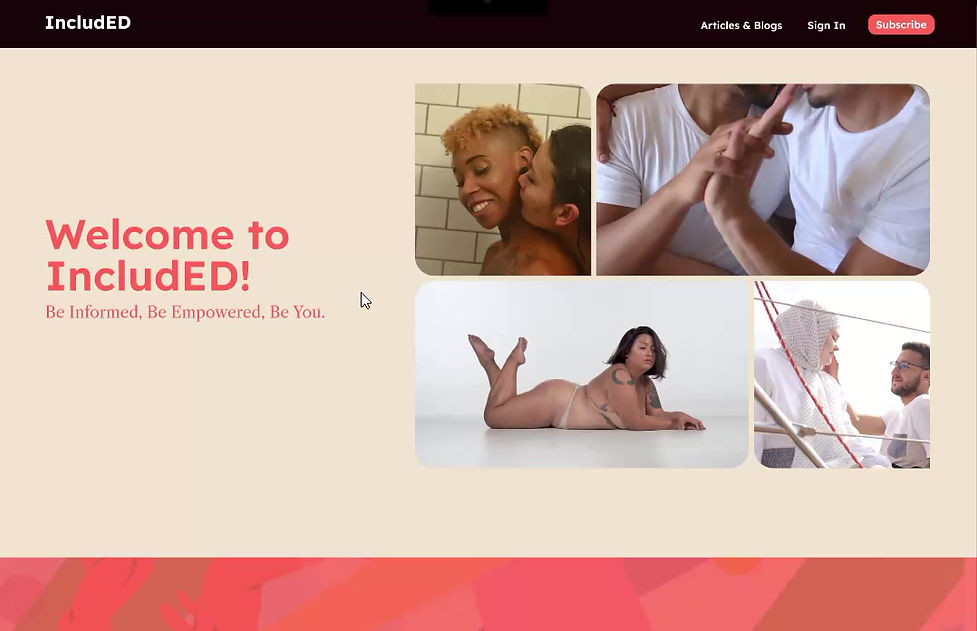
Landing Page
01
A Welcoming, Youthful, and Diverse Sex Ed Platform
The landing page was meticulously designed to incorporate diverse media, establish the website's brand identity, and narrate the product's story as users scroll. It sets the tone and introduces the product to users engaging with the site for the first time.


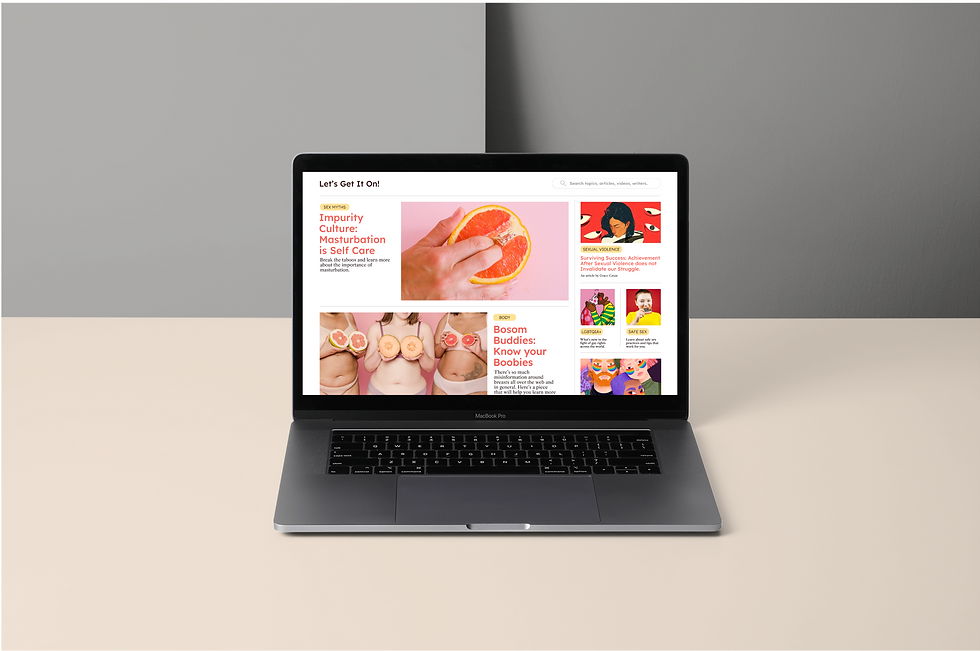
Collection Page
02
Breaking Taboos through Inclusive Stories
IncludED aims to create a platform that provides reliable information about sex and shares personal stories through blogs and dynamic videos. It ensures diverse and inclusive content, including stories, images, illustrations, videos, and language.

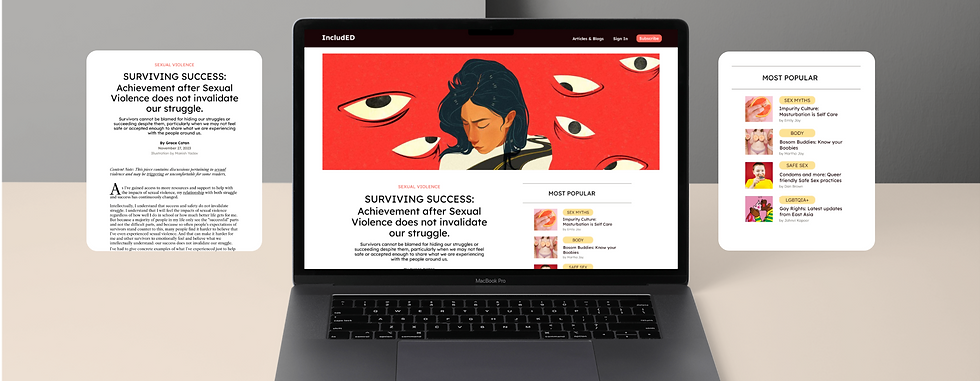
Articles and Blogs Page
03
How will I tell Stories and Inform People?
The article and blog pages are designed to emphasize credibility and reliability, categorize information effectively, encourage further learning, credit authors, and provide sources.

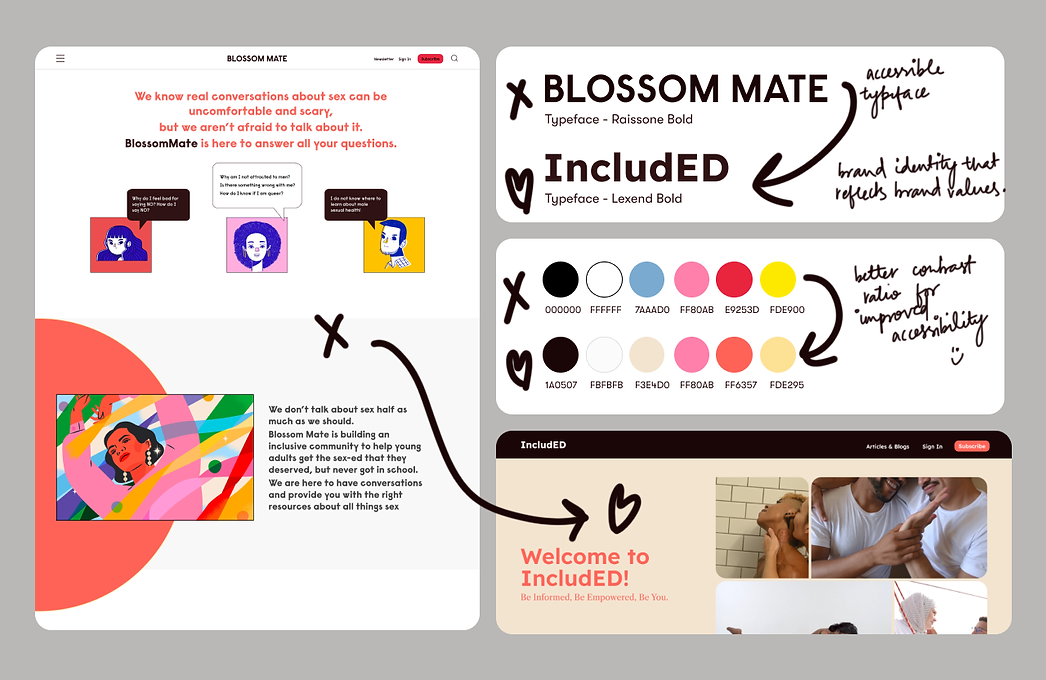
Failures and Improvisations
04
Why did I make major changes from the first iteration?
The first iteration did not capture the product's intent. I changed the name, branding, colors, and typefaces to create a more accessible and inclusive visual design. The transformation from Blossom Mate to IncludED enhanced the product's accessibility and reliability, striking a balance between playful and serious.

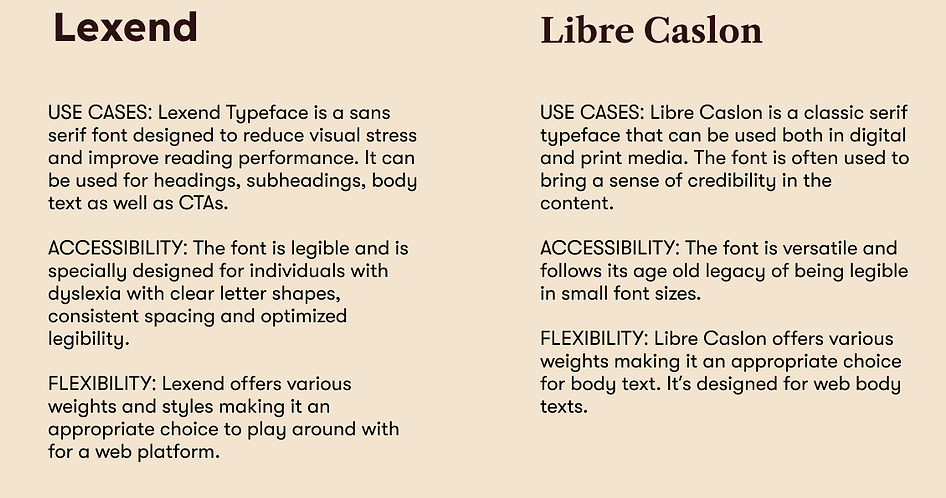
What was the rationale behind the typography choices?

What inspired the choice of the color palette for the brand?
The color palette consisted of warm, bold, and beautiful colors to convey energy. It reflects the youthful, energetic, and welcoming tone of the product, making it friendly and approachable while appearing reliable and modern.


bottom of page